- 20.05.2015 - 15:01
- Создание сайтов
- 0
- 25743
- 0
В последнее время люди, занимающиеся веб-дизайном часто сталкиваются с понятием слайдер для сайта. Что он собой представляет? Зачем на сайтах нужны слайдеры? Какими технологиями пользуются при их создании? Ответы на эти вопросы представлены далее.

Что такое сладйер?
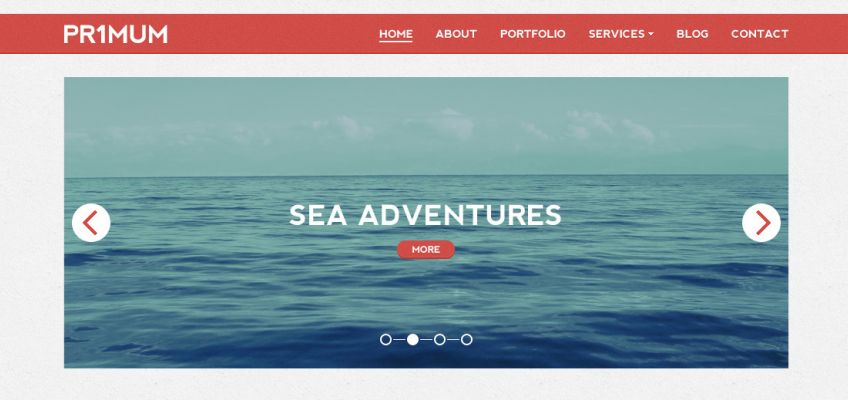
Сегодня на веб-сайтах большой популярностью пользуются различные слайдеры. Чисто визуально слайдеры на сайтах являются блоками на странице, в пределах которых с установленной периодичностью происходит демонстрация анонсов новостей, статей или изображений.
Почему на сайтах пользуются слайдерами? Во-первых, эти элементы являются визуально привлекательными для посетителей веб-сайта, а также они стимулируют интерес целевых пользователей к различным материалам, размещенным на сайте. Во-вторых, благодаря использованию слайдеров можно сэкономить место, так как один блок слайдера, позволяет продемонстрировать несколько анонсов. Ведь при других вариантах для их размещения потребовалось бы отдельное место на странице. Слайдеры отлично смотряться в дизайне сайтов.
Слайдер с технической стороны
С технической стороны слайдер для сайта это обычный программный код, который создается на HTML, CSS, Javascript. В настоящее время распространены готовые бесплатные и платные слайдеры для веб-сайтов. Кроме того ест возможность для заказа их индивидуального изготовления в компаниях, которые занимаются веб-разработками и веб-дизайном.

Как использовать сладйер?
Слайдеры для сайтов отличаются различным функционалом. Простейшие слайдеры работают в режиме последовательного просмотра, более сложные дают возможность для «перелистывания» страницы вручную, перехода на материал или показ полноразмерного изображения и многое другое. Однако в большинстве случаев слайдеры работают по аналогичному алгоритму.
В функциях, обеспечиваются работу слайдера, указана скорость, с которой перелистываются слайды, устанавливаются условия показа слайдов (предыдущий/последующий или по номеру), задается внешнее оформление слайдов и дополнительные эффекты перелистывания. Вывод слайдов в требуемом месте веб-страницы прописан в HTML-коде, за визуальное оформление отвечает CSS, а за работу Javascript сценарий, например функции библиотеки jQuery.
Слайдеры для сайтов разрабатываются с учетом различных параметров, и особое внимание уделяется тому, чтобы слайдер соответствовал особенностям CMS, которая используется. Для популярных CMS, таких как WordPress и Joomla, уже имеется множество готовых решений, платных и бесплатных.
Для установки готового слайдера на веб-сайт, не требуется много усилий и времени. Достаточно разместить файлы слайдера в соответствующей папке веб-сайта (в зависимости от CMS), затем в требуемом месте на странице сайта вызвать функции, занимающиеся отображением слайдера. В данном случае обычно имеется возможность для доработки внешнего вида слайдера, чтобы он вписался в дизайн веб-сайта.
Слайдеры для веб-сайтов не относятся к обязательным элементам оформления, без них можно вполне обойтись. Однако сегодня они пользуются популярностью у посетителей и разработчиков, поэтому практически на каждом современном новостном портале или сайте представительства размещен слайдер.